Amigoways Explain how to create your first module on OpenCart with these easy step-by-step instructions.
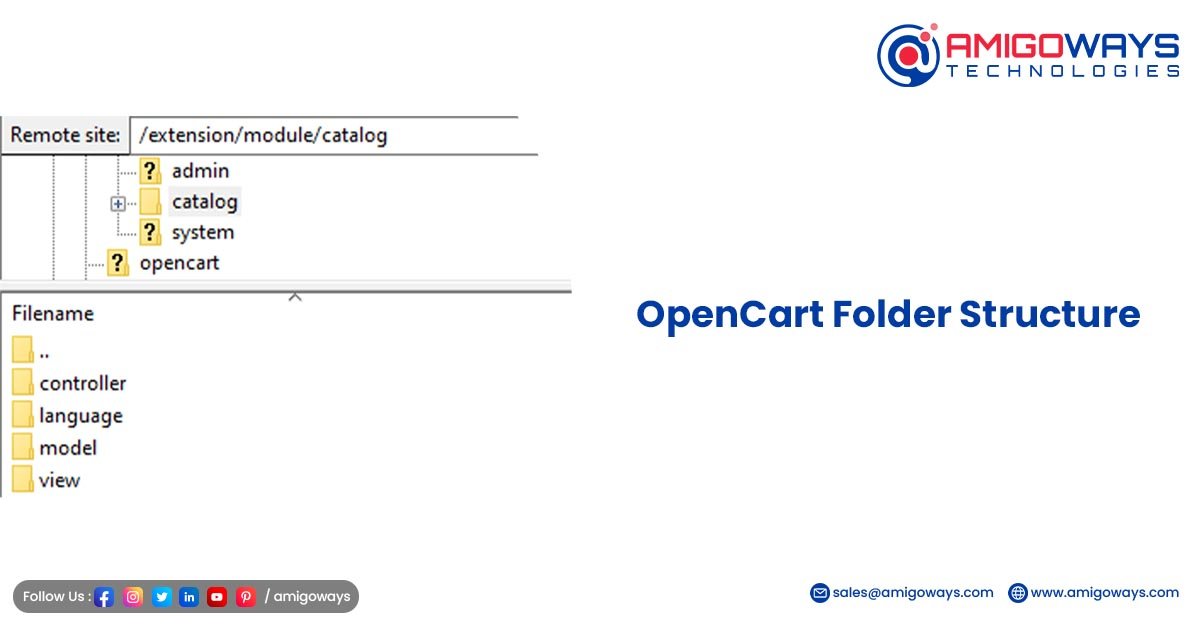
We need to create our extension folder in the folder extensions which is located in the root folder.
The folder structure will be shown below.
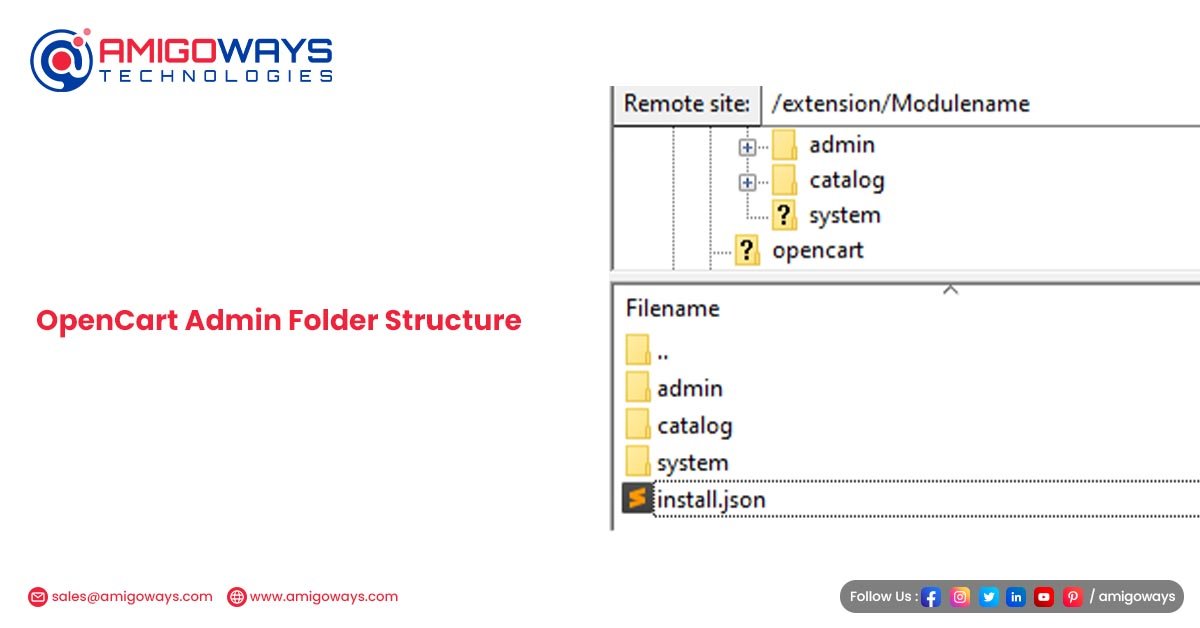
{
"name": "Module name - Module Name",
"version": "1.0",
"author": "amigoways",
"link": "https://www.amigoways.com"
}
Admin
The admin folder is for the admin panel functionalities. As OpenCart is an MVC framework, it contains a model, view and controller as usual.
Controller
We should give a namespace for each controller we created.
namespace Opencart\Admin\Controller\Extension\Modulename;class ClassName extends \Opencart\System\Engine\Controller {
The controller will contain install and uninstall functions to install/uninstall the extension.
public function install() {//to do code
}
public function uninstall() {//to do code
}
To load the model and call the model function in the controller, code goes like this
$this->load->model('extension/modulename/foldername/modelfilename');$this->model_extension_modulename_foldername_modelfilename->function_name();
View
To load the view file the code should be like below.
$this->response->setOutput($this->load->view('extension/module/$filepath', $data));
Style
To add style , the style.css file should be in the folder /extension/module/admin/view/css/.
$this->document->addStyle(HTTP_CATALOG . '/extension/module/admin/view/css/style.css');
Model
To register the model into the system, the namespace should be like this
namespace Opencart\Admin\Model\Extension\Modulename;class ClassName extends \Opencart\System\Engine\Model {
View
The view file format should be twig i.e. filename.twig
And the file location should be /extension/module/admin/view/filename.twig
Catalog
The same procedure is going for the catalog i.e. frontend side functionality.
But the namespace and location will vary from the admin.
Controller
namespace Opencart\Catalog\Controller\Extension\Modulename;class ClassName extends \Opencart\System\Engine\Controller {
Model
namespace Opencart\Catalog\Model\Extension\Modulename;class ClassName extends \Opencart\System\Engine\Model {
System
The folder system is for loading any third-party library.
Build
Finally, to build the module, files should be compressed and named as module name.ocmod
Conclusion
Amigoways publishes tutorial blog posts on Module & Plugin development. Stay tuned for updates and advanced module-building tips.
This article is originally published by – https://www.amigoways.com/blog/how-to-create-your-first-module-on-opencart/
Tag: OpenCart, guide of OpenCart module, module guide, OpenCart guide