VIPER full form is View, Interactor, Presenter, Entity, and Router. Its architecture depends on the Single Responsibility Principle where it follows the principle, agile mythology, pattern, and practice. It has a unique thing in VIPER. Vipers always work as independent modules and it will minimize the complexity of any project. VIPER is used when a large or huge number of the team working on a single project to handle it
Viper id overcomes the other MVC or MVVM pattern which is also useful but not more than VIPER. Viper has more capability to reuse code, quite clean and structured where only one class to be used for use. Code is
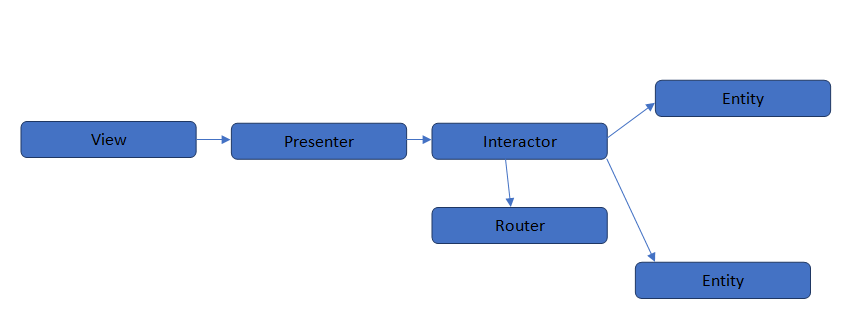
VIPER breakdown: –

View: In the Viper view, where it will keep sending the action item to the presenter which presenter detects it.
Interactor: The main part of the viper is interactor where all the business logic is described and used by the application. It always fetches the data from different layer and populates in UI but the main task for interactor to accommodate the business logic.
Presenter: The main responsibility of the presenter is to take a date from Interactor and present it for the user’s to showcase in the view.
Entity: It defined the model layer and model object used by the interactor and it is used to communicate between presenter and interactor. The entity field can be edited, deleted, updated, and created.
Router: Router takes care of all the moving or navigation flow of the iOS App Development Services where it goes and navigates from one screen to another. All connection and flow took care of while creating the route between the Presenter and Interactor.
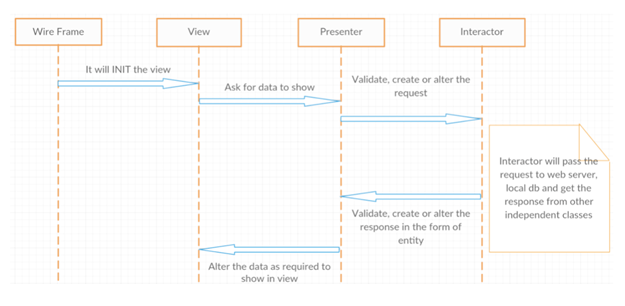
Viper Flow

Advantage and Use of VIPER:
- An Independent module can be created in VIPER where the usability of code will be more.
- There is a lot of independent work and module can be taken care of by using VIPER in the project
- Code cleanup, commit code and conflict resolution is quite easy in the VIPER
- VIPER testing and UI automation are quite easy to implement and execute it.
- It is quite easy to track bugs, issues, and crashing in the application which will help testers to go to deep dive into problems.
- VIPER module allow the developer to develop with easiness, code restructuring, easy problem solving, and sharing the code will be easy.
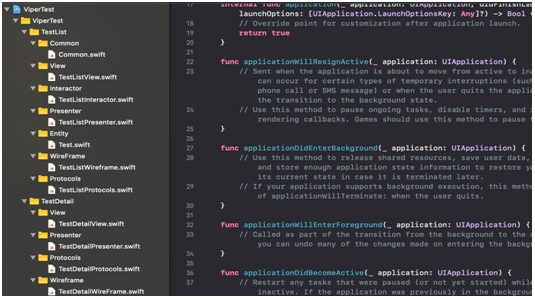
Structure of VIPER integration:

- View — Test List where UI will be displayed. In which all the UI is created and structured in the code
- Interactor — Test List where business logic is written and used by interactor. This business logic is a very important role in interactor and for the application which only decides to overcome the execution of the application.
- Presenter — Test List module’s communication handles all the communication with interactor and passing data from one view to another
- Entity — Data model where all data will be stored and used by interactor and presenter in the Test list. The database will store all types of data and the flow of data will be taken palace when required
- Wireframe —It is the navigational flow which decides where to go and flow from one screen to another screen.
The Disadvantage of VIPER over MVC/MVP/MVVM
- VIPER is not suitable for a small scale of the project. It is good for a big and complex project
- VIPER uses a lot of code, structure, files, and folder in the project.
- VIPER integration required a lot of manpower to develop the project.
VIPER Flow of application with architecture
- When the developer opens the application than in the view did load there is List view is defined for wireframe to communicate from interceptor to Presenter using the different Protocol and interacting from one view to another view. Loading of data will be sent from Interactor to Presenter then it will pass it to wireframe to load.
var presenter:TestListPresenterProtocol?
var TestList = [Test]()
override funcviewDidLoad() {
super.viewDidLoad()
TestListWireframe.createTestListModule(TestListRef: self)
presenter?.viewDidLoad()
}
override funcdidReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
funcshowTests(with Tests: [Test]) {
TestList = Tests
TestTblView.reloadData()
}
- The presenter will interact Interactor using the protocol defined in one of the files and transmit the data from Interactor to the wireframe. It will make a request and pull the data from the database and try to communicate between Presenter and Interactor
class TestListInteractor: TestListInputInteractorProtocol {
weak var presenter: TestListOutputInteractorProtocol?
funcgetTestList() {
presenter?.TestListDidFetch(TestList: getAllTestDetail())
}
funcgetAllTestDetail() -> [Test] {
var TestList = [Test]()
let allTestDetail = Common.generateDataList()
for item in allTestDetail {
TestList.append(Test(attributes: item))
}
return TestList
}
}
3. The interactor will pull all the data of the list and pass data to the presenter by using delegate from interactor to presenter. The list of value will be communicated from one view to another view and populate in wireframe by
class TestListPresenter: TestListPresenterProtocol {
var wireframe: TestListWireFrameProtocol?
weak var view: TestListViewProtocol?
var interactor: TestListInputInteractorProtocol?
funcshowTestSelection(with Test: Test, from view: UIViewController) {
wireframe?.pushToTestDetail(with: Test, from: view)
}
funcviewDidLoad() {
self.loadTestList()
}
funcloadTestList() {
interactor?.getTestList()
}
}
extension TestListPresenter: TestListOutputInteractorProtocol {
funcTestListDidFetch(TestList: [Test]) {
view?.showTests(with: TestList)
}
}
4. Wireframe gets the data from the entity. All the data passed or pushed from presenter to Interactor and populate in the wireframe which play a vital role to display all the data in the UI.
funcpushToTestDetail(with Test: Test,from view: UIViewController) {
let TestDetailViewController = view.storyboard?.instantiateViewController(withIdentifier: "TestDetailView") as! TestDetailView
TestDetailWireFrame.createTestDetailModule(with: TestDetailViewController, and: Test)
view.navigationController?.pushViewController(TestDetailViewController, animated: true)
}
class funccreateTestListModule(TestListRef: TestListView) {
let presenter: TestListPresenterProtocol&TestListOutputInteractorProtocol = TestListPresenter()
TestListRef.presenter = presenter
TestListRef.presenter?.wireframe = TestListWireframe()
TestListRef.presenter?.view = TestListRef
TestListRef.presenter?.interactor = TestListInteractor()
TestListRef.presenter?.interactor?.presenter = presenter
}

